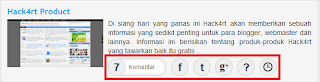
Selamat malam sahabat Hack4rt, di kesempatan kali ini saya Noval Bintang akan memberikan sebuah tutorial bagaimana Cara Membuat Box Comment, Facebook, Twitter, Google Plus dan Tanggal pada blog khususnya blogger. Beberapa jam saya mendesign template Hack4rt.us menjadi Hack4rt Template V.4, saya mengecek social network nya Mark ZuckerBerg dan terlihat Mas-Sugeng yang telah memposting Link template barunya. Box ini diambil dari template baru nya mas sugeng yaitu Simple Faster yang sudah responsive. Box ini jika di sentuh akan mengembang (pada :hover) dan otomatis melacak tanpa ada yang harus diganti lagi.
Pada template Hack4rt V.4 ini saya menyisipkan box ini pada 'post-footer' atau mungkin juga bisa disisipkan pada 'post-footer' template lain. Berikut tutorialnya
PENYISIPAN HTML
.box {
text-align:center;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
transition:all 0.3s linear;
}
.box2 {
position:relative;
z-index:4;
border-radius:17px;
font-size:1.8em;
font-weight:bold;
background:#eee;
border:1px solid #ccc;
float:left;
line-height:34px;
height:34px;
width:34px;
padding:0px;
text-shadow:1px 1px #ccc;
}
.komentar {
width:auto;
min-width:34px;
max-width:80px;
}
.jam{
background:#eee url(http://2.bp.blogspot.com/-6f3YMV7Kv-U/UUxBe6vEd9I/AAAAAAAAAFI/kCdm0LdV7Xo/s1600/jam.png) no-repeat 7px 7px;
}
.box a {
color:#333;
}
a.au:hover {
color:green;
}
a.fb:hover {
color:#3B5998;
}
a.tw:hover {
color:#1BB2E9;
}
a.gp:hover {
color:#CF4332;
}
span.plus {
position:relative;
top:-7px;
font-weight:normal;
font-size:13px;
}
span.google {
position:relative;
top:-3px;
font-family:serif;
}
.box3 {
position:relative;
left:-17px;
box-shadow:inset 0px 0px 13px #ddd;
-moz-box-shadow:inset 0px 0px 13px #ddd;
-webkit-box-shadow:inset 0px 0px 13px #ddd;
-webkit-transition:margin 0.6s linear,width 0.3s linear;
-moz-transition:margin 0.6s linear,width 0.3s linear;
-o-transition:margin 0.6s linear,width 0.3s linear;
transition:margin 0.6s linear,width 0.3s linear;
float:left;
background:#fff;
border-radius:0 17px 17px 0;
border:1px solid #ccc;
width:0px;
height:34px;
line-height:34px;
overflow:hidden;
margin:0 8px 0 0px;
}
.box3 span {
margin:0px;
}
.box2:hover {
border:1px solid #aaa;
}
.box:hover .box3 {
margin:0 -7px 0 0;
width:100px;
}
.box:hover .box3.panjang {
margin:0 -7px 0 0;
width:150px;
}
Penyisipan kode di bawah tepat di bawah <div class='post-footer'> (Centang "Expand Template Widget")
Terimakasih telah membaca :) Bagi yang ingin copas silahkan tapi ingat CANTUMKAN LINK SUMBER! Oke.
<b:if cond='data:blog.pageType != "item"'><div class='box'><b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><div class='box2 komentar'><b:if cond='data:post.numComments'><data:post.numComments/></b:if></div><div class='box3'><span>Komentar</span></div></a></b:if></div></b:if>
<div class='box'><a class='fb' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url' rel='nofollow' target='_blank'><div class='box2'>f</div><div class='box3'><span>Share</span></div></a></div>
<div class='box'><a class='tw' expr:href='"https://twitter.com/intent/tweet?url=" + data:post.url + "&text=" + data:post.title + "&via=blogmassugeng&lang=id"' rel='nofollow' target='_blank'><div class='box2'>t</div><div class='box3'><span>Tweet</span></div></a></div>
<div class='box'><a class='gp' expr:href='"http://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'><div class='box2'><span class='google'>g</span><span class='plus'>+</span></div><div class='box3'><span>Share</span></div></a></div>
<div class='box'><a class='au' expr:href='data:post.authorProfileUrl' target='_blank'><div class='box2'>?</div><div class='box3 panjang'><span class='vcard'><span class='fn'><data:post.author/></span></span></div></a></div>
<div class='box'><a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><div class='box2 jam'/><div class='box3'><span><abbr class='published updated' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></span></div></a></div>

0 komentar:
Posting Komentar
Terima Kasih Telah Berkunjung
Berkomentarlah Dengan Sopan !